INSRD
2024 – 2025
The startup was founded with a clear mission: solving the struggles businesses in Germany faced when finding insurance brokers who truly understood their risks, especially in emerging industries. Too many brokers relied on outdated frameworks and lacked the expertise to serve these companies properly.
As Head of Product, I shaped the platform that would give brokers a technological edge while ensuring businesses had an easy and intuitive interface. From day one, I was deeply involved in both strategy and execution—aligning the team around a shared vision while making sure every design detail was thoughtfully implemented. I created a prototype that brought the Co-founders, the Head of Engineering, and myself onto the same page. This not only set the foundation for development but also became a key tool for showcasing the product’s potential to investors.
Beyond setting the vision, I worked closely with engineers, refining requirements, testing the application, and managing task development. I ensured that implementation ran smoothly and that we adapted quickly based on feedback. At the same time, I focused heavily on product design, making sure every feature not only worked but felt intuitive and efficient for brokers and businesses alike.
Rethinking the policies
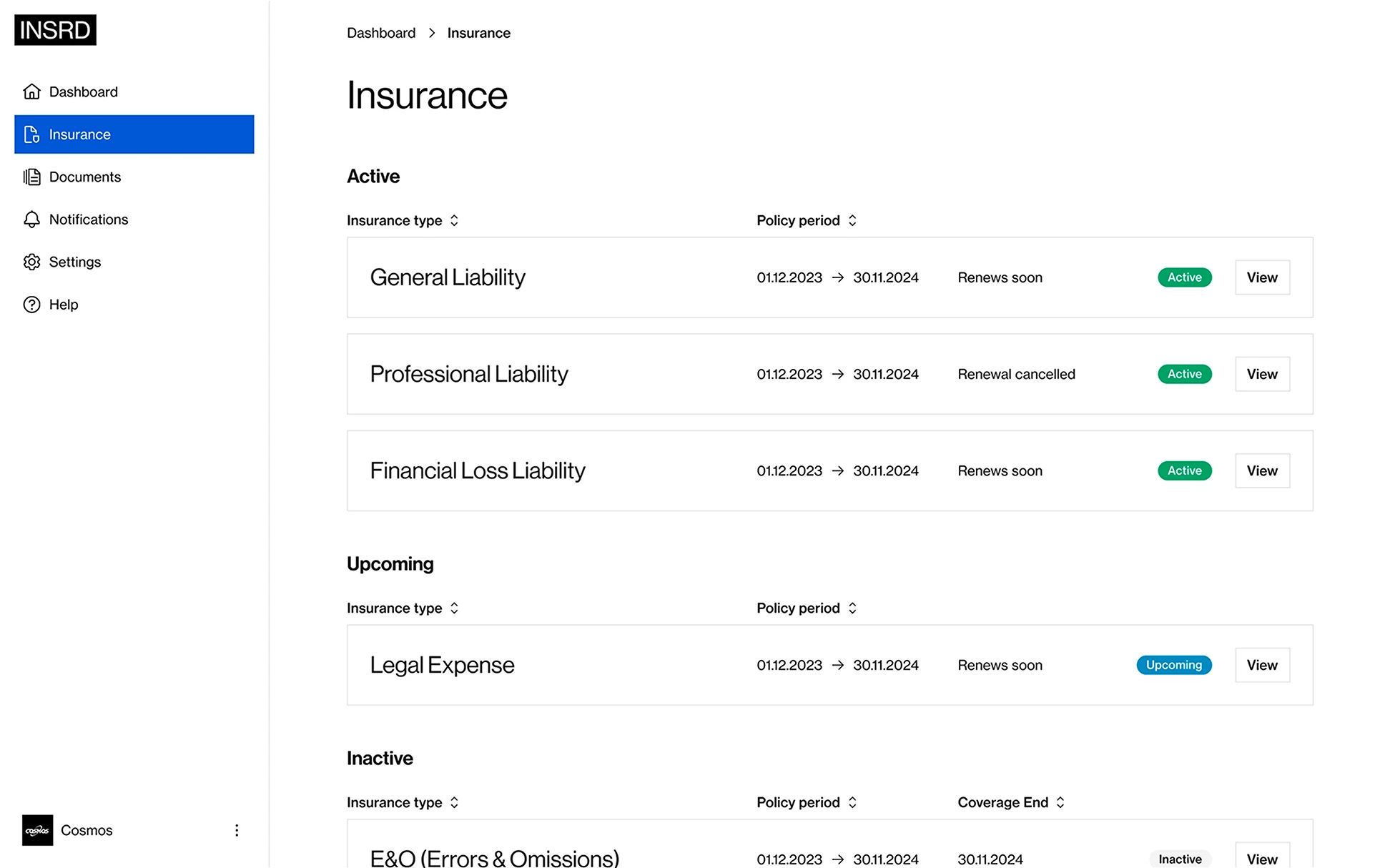
In the second phase of the project, I focused heavily on researching interfaces to simplify the complex structure of insurance policies. The initial challenge was that users often had their policies scattered across different drives, making it hard to understand what coverage they had or needed. After user testing and market research, we adopted a structure that categorized policies under their respective insurances. Instead of showing all policies upfront, users first saw a clean overview of their active, recommended, and missing insurances. By clicking on an insurance, they could view the current, upcoming, and past policies, giving them instant clarity on what was active and what wasn’t.
This approach proved especially effective for businesses with multiple insurers covering large risks. For example, users could view all policies related to a specific insurance type, like financial liability, and see which companies were involved in their coverage—all within one card.
Additionally, I designed key platform functionalities, including login, password management, team member invitations, notifications, document handling, and a streamlined dashboard for the first version. This cohesive interface drastically reduced complexity and helped users stay on top of their coverage needs.
The back-office
A major part of the project was designing the broker platform—a crucial but complex task due to the varying processes of different insurance companies. We needed a highly flexible solution to accommodate these differences, all while working under tight time constraints.
The platform's core feature was a seamless integration with HubSpot as the CRM. Data synced from HubSpot was automatically reflected in the broker dashboard, ensuring brokers had real-time access to relevant information. Like the customer platform, the broker platform included essential features such as team invitations, two-factor authentication (2FA), password management, and other account functions.
This flexible design allowed brokers to efficiently manage their tasks and collaborate with clients, regardless of the specific requirements of the insurers they worked with.
The acquisition journey
We also designed an acquisition journey, distinct from a traditional onboarding process. Since granting full platform access wasn’t feasible for the MVP, this journey guided users through providing key details about their company. At the end, users could schedule a call with a broker to review the shared information and gain a clearer understanding of their insurance needs. This approach streamlined the initial engagement while allowing brokers to deliver personalized advice early in the process.
Updating company information
One of the key features we developed addressed the dynamic nature of businesses and their impact on insurance coverage. When companies experience significant changes—like hiring new employees, expanding to different locations, or entering new markets—their insurance often needs to be updated. Without proper updates, businesses risk being underinsured, leaving them vulnerable if something happens.
To solve this, we designed a quarterly update flow that checked in with companies every three months to capture any changes in their operations. The form was integrated with the broker platform, ensuring that when customers updated their details—such as employee count—it was prefilled with their latest data, minimizing repetitive input and saving time. We also allowed for the selection of a specific recipient for these updates, typically the CFO, since much of the information required involved financial details. This streamlined process ensured accurate, up-to-date data and reduced the risk of gaps in coverage.
Other functionalities
I also designed a comprehensive design system that streamlined development and ensured consistency across the platform. By establishing reusable components—like tables, buttons, and forms—we minimized repetitive work and sped up implementation. For example, once a table design was finalized, it could be reused across various features, saving time and ensuring a cohesive user experience.
Managing the product
As Head of Product, I was deeply involved in bridging the gap between product vision and execution, managing the entire implementation pipeline. I planned and structured tasks, worked closely with developers daily, and ensured our priorities aligned with business goals. From defining requirements to testing the application and tracking progress, I had a hands-on role in making sure everything moved forward smoothly. I enjoyed the challenge of working closely with the dev team—translating ideas into clear requirements, problem-solving on the go, and adapting our roadmap based on feedback.